プログラミング【eclipse でHTMLとCSSを使う超基礎】
みなさん、こんにちは!
管理人のほのです。今回は、 eclipse でHTMLを使う方法を紹介していきたいと思います。 Java などのついでに学習してみましょう。
準備
とりあえず、 eclipse を開きましょう。HTMLのコードを打ち込む際には、少し調整が必要になります。

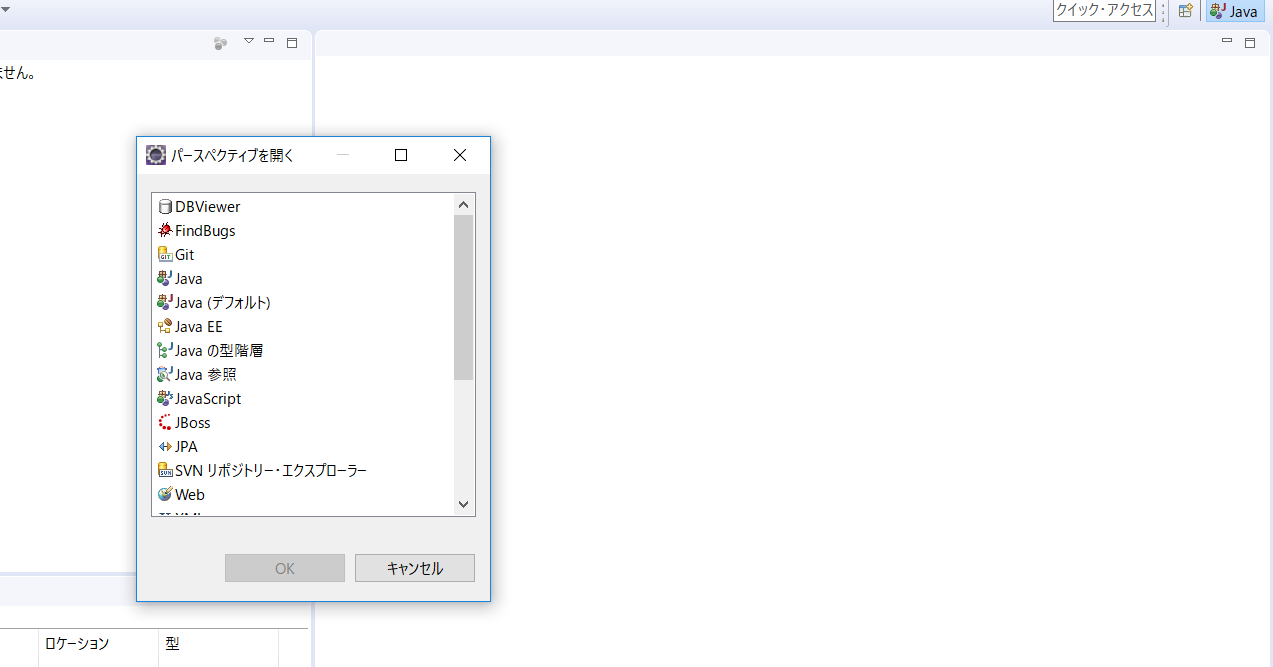
画面の一番右側にある Java の横に「パースペクティブを開く」という画面があるので、それをクリックしましょう。
そうすると、上のような画面になるので「Web」を選択してOKをクリックします。

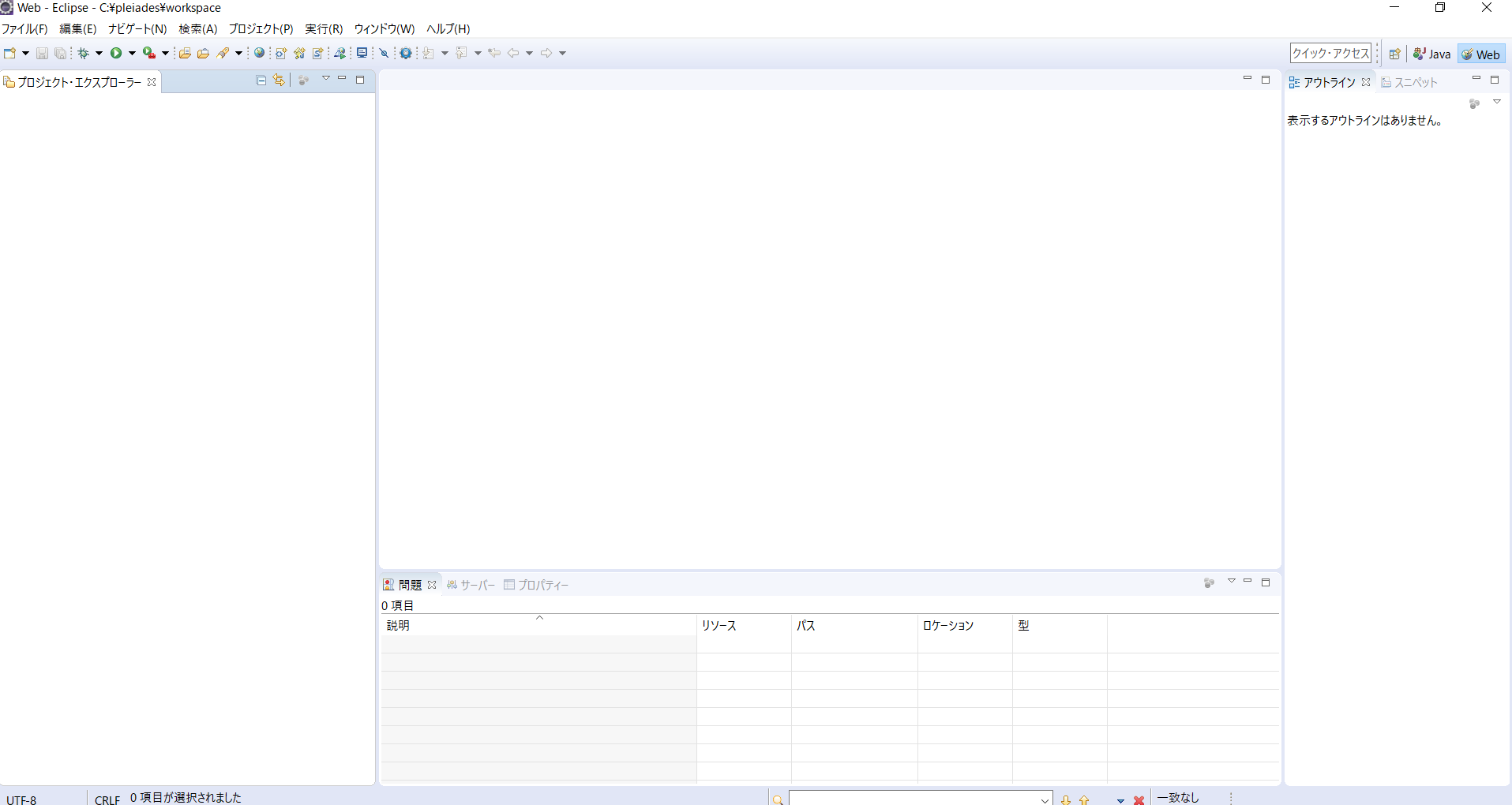
右側に Web が追加されて画面が3つになれば準備完了です。これができたら、後はプロジェクトを作成していきます。
プロジェクト・ファイルの作成

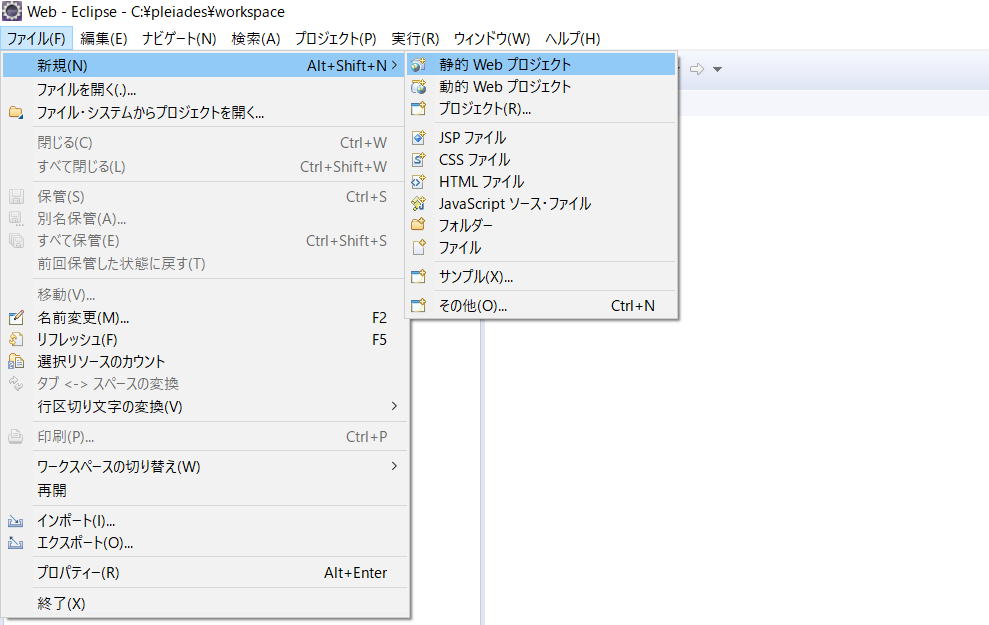
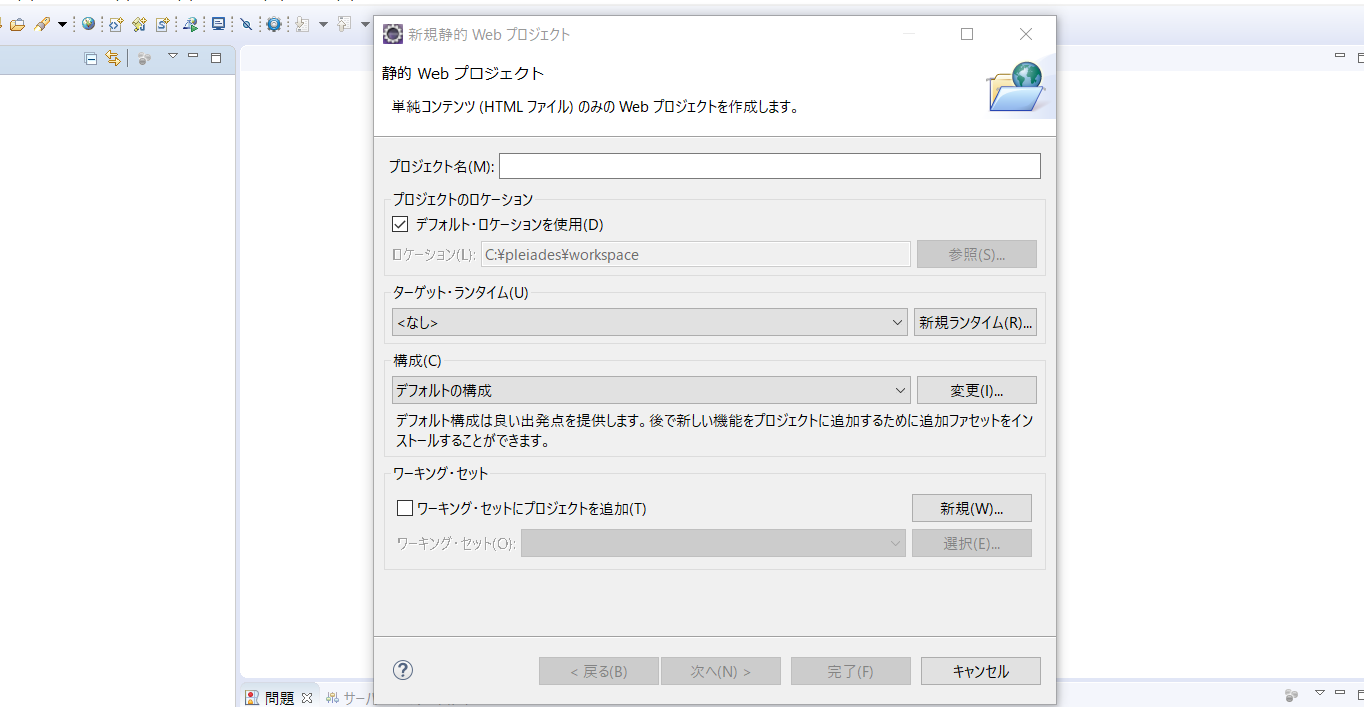
プロジェクトの作成の仕方は、上記のように行ってください。今回は、HTMLのみなので静的プロジェクトを選択します。

プロジェクト名は適当に入力してください。入力したら、他の設定はせずに「完了」をクリックします。

新しいプロジェクトができると、プロジェクト・エクスプローラーに表示されます。左側の画面はファイルの管理専用だと覚えておきましょう。
プロジェクトを作成したところで、次にHTMLを記述するファイルの作成を行っていきます。

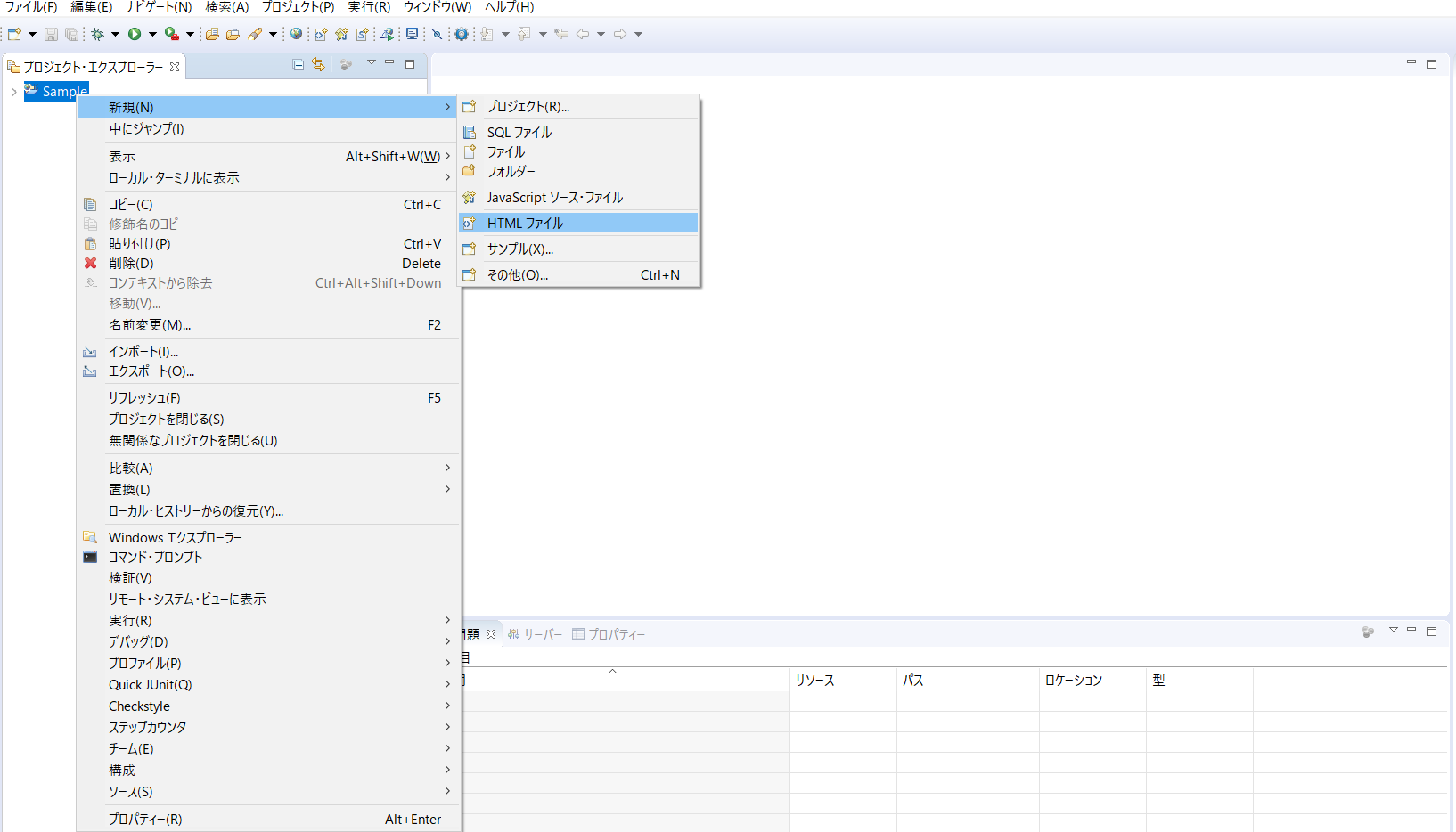
ファイルの作成方法は、プロジェクト名を右クリック⇒新規⇒HTMLファイルで行えます。

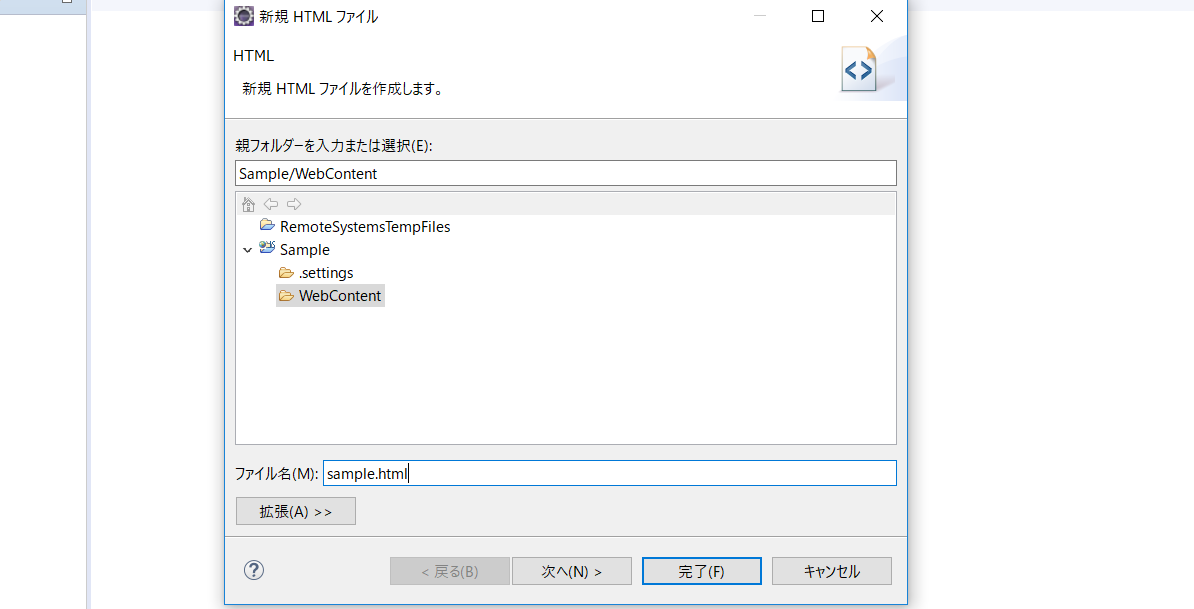
ファイル名も好きなものを付けてください。ただし、最後に「.html」を付けることを忘れないようにしましょう。
今回は、別な設定もあるので「次へ」をクリックします。

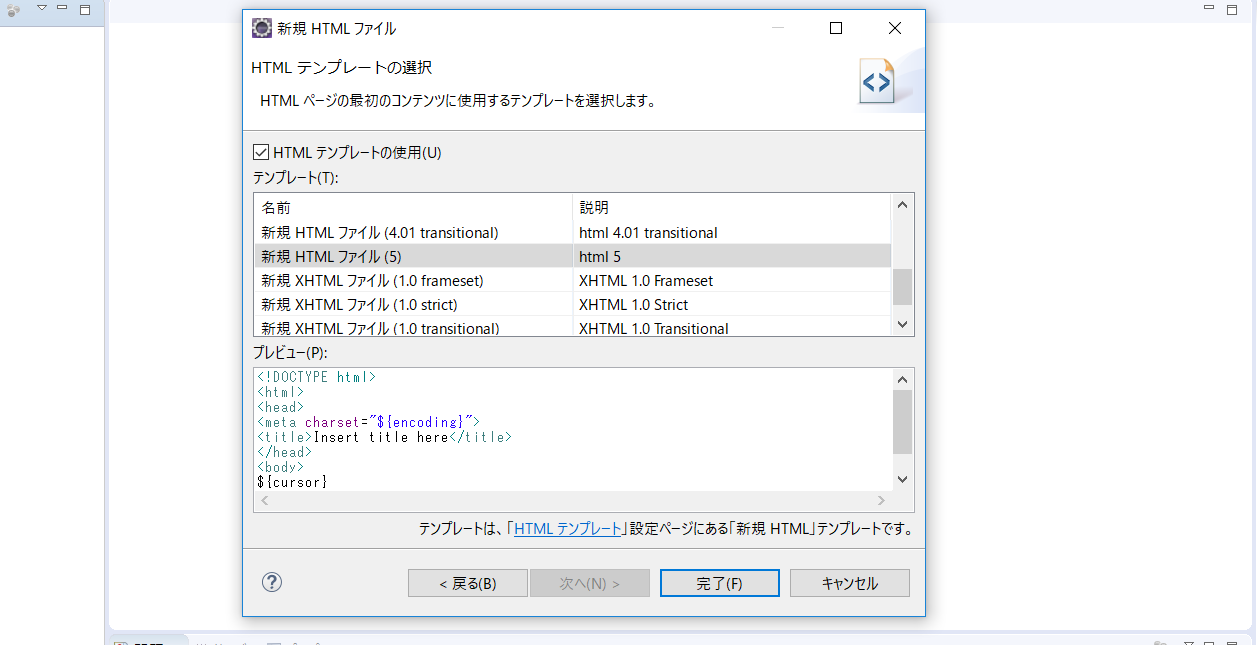
こんな画面が出てきてテンプレートを選択することになります。今回は「html5」を選択しましょう。
プレビュー画面の文字列は自動的に生成されることになるので、テンプレートを選択しておくとコードを記述する手間が省けます。

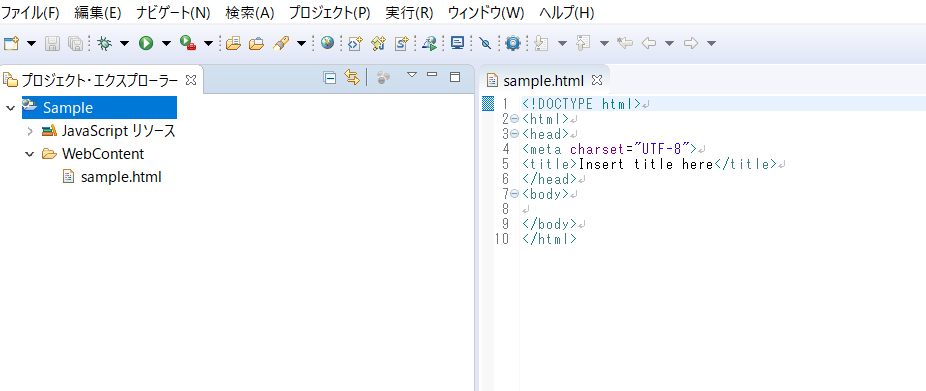
作成できると真ん中にあらかじめコードが記述された html ファイルが作成されて、左側にもファイルができていることが分かります。
これで、html ファイルの準備は完了です。ここからは、簡単にコードを記述したりして、画面に出す作業を行ってみましょう。
入力・画面表示

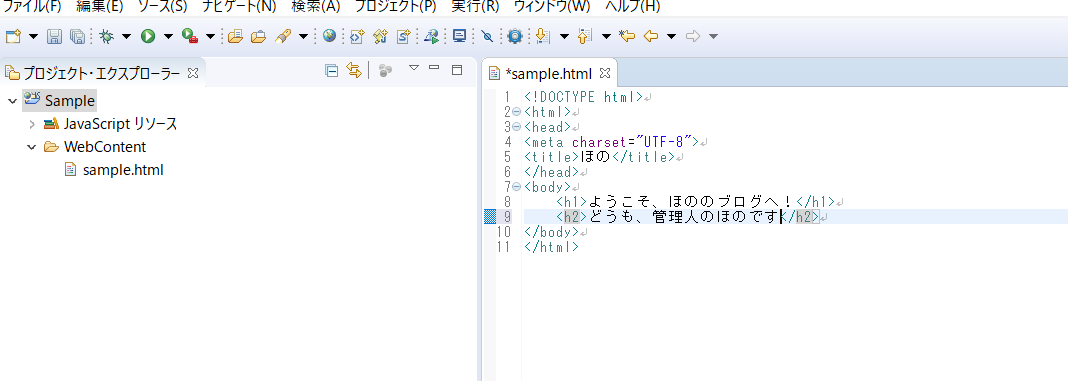
title の編集などを行った画面になります。sample.html の左上にマークがついているのが分かるでしょうか。
このマークは「保存されていない」ことを示しています。コードを書いただけでは自動で保存してくれないことに注意しましょう。

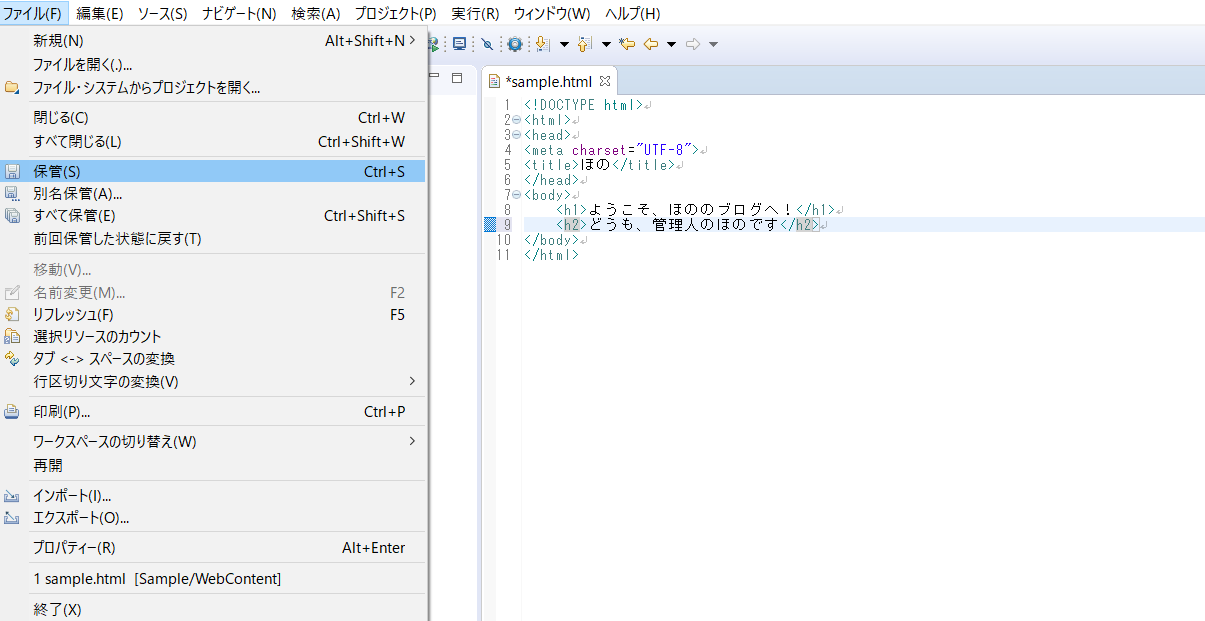
保存する方法としては、「ファイル⇒保管」もありますが記述するごとにこの作業をするのは面倒です。そのため、「Ctrl + S」のショートカットキーを使うのがおすすめです。

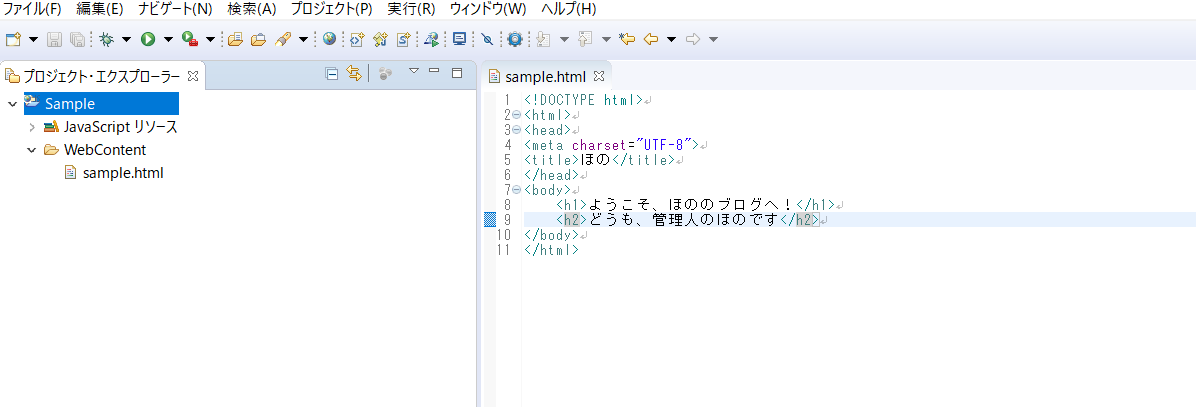
保存をしたら、左上のマークが消えているか確認しましょう。
次に行う、ブラウザ画面で変更が行われていなかったら保存していないことが原因かもしれません。

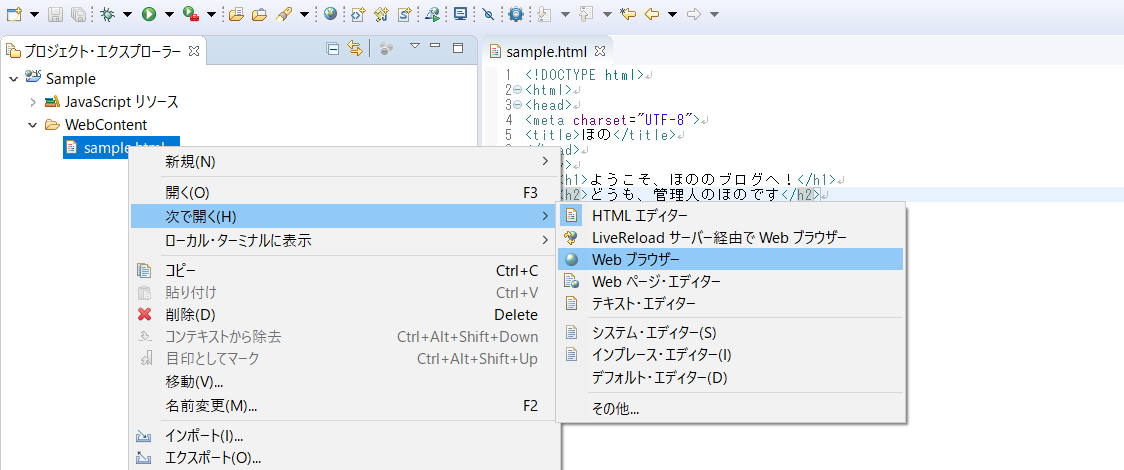
ブラウザーに表示する方法は、「ファイルを右クリック⇒次で開く⇒Webブラウザ」になります。

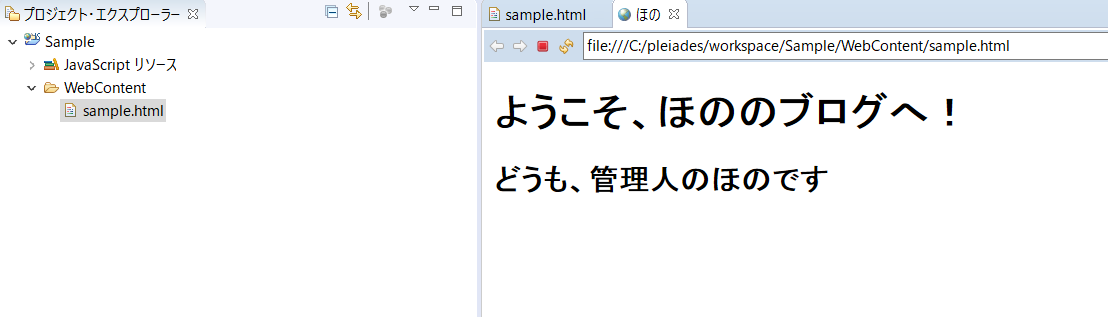
そうすると、右側のファイルの隣にブラウザで表示される画面が出てきます。同じ画面ですぐに確認できるのは、Atom と違った eclipse の良さかもしれません。
HTMLはこんな感じで、コードの記述⇒表示を行うことができますし、CSSも同じように行うことができます。
時間がある人は簡単に確認しておきましょう。
CSSについて

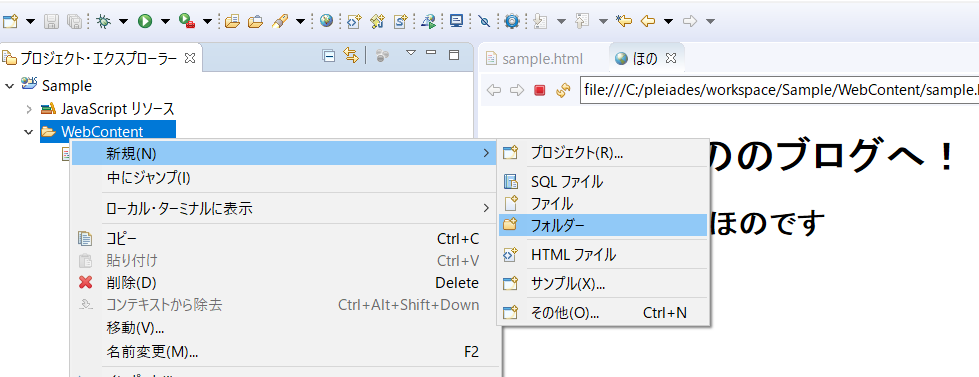
CSSはHTMLと記述の仕方が違うので、別のフォルダを作成しておきましょう。

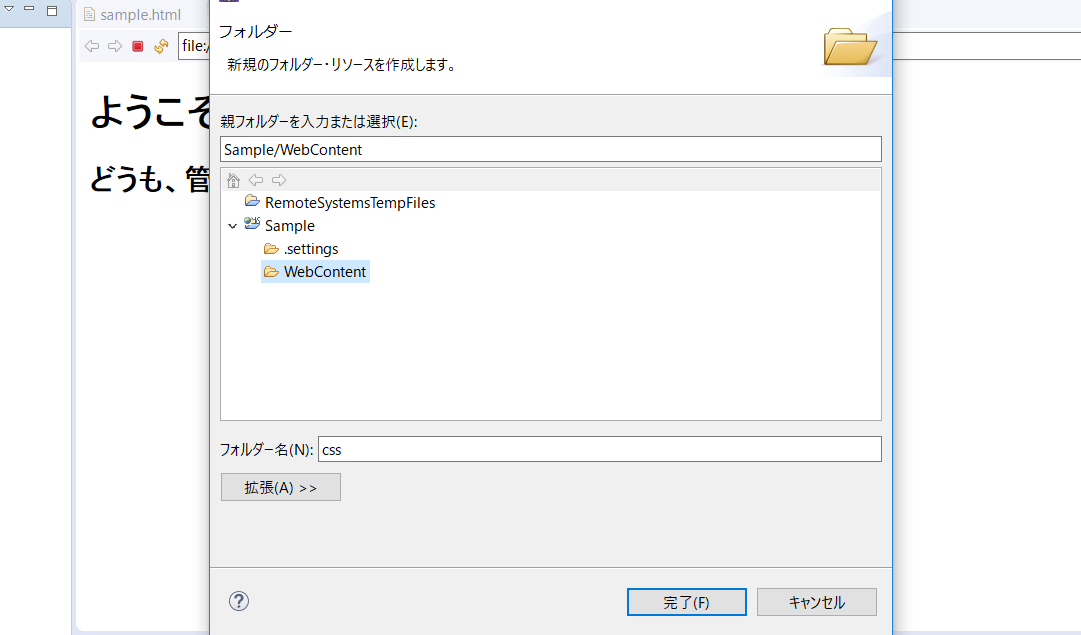
フォルダ名は何が入っているのか分かるように、 css としておきましょう。

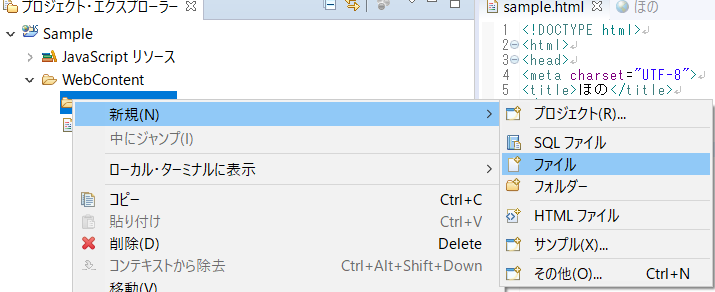
css を右クリックしてファイルを選択して、css を記述するファイルを作成します。

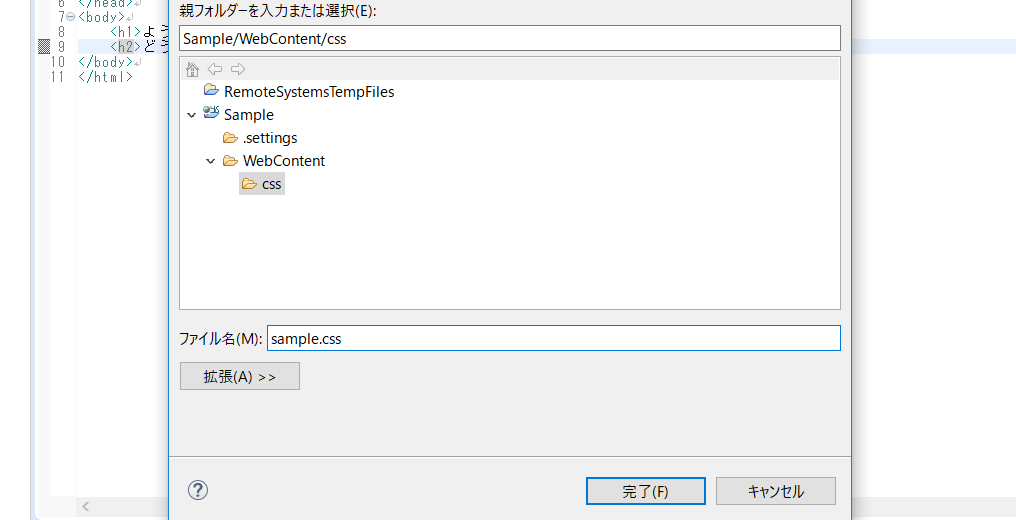
ここでも好きな名前を付けましょう。最後に「.css」を付けておけば、「CSSのファイルだ!」と認識されます。

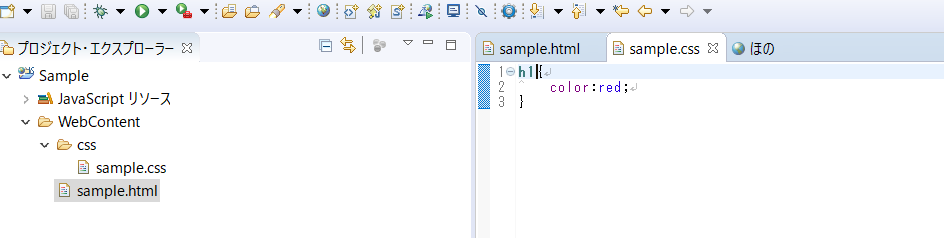
作った css ファイルも追加されたことを確認して、ここでは違いが分かりやすいように文字の色を変えてみました。
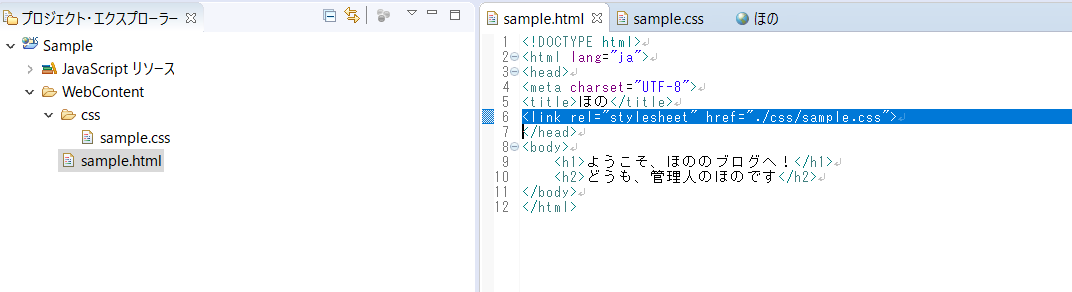
ただ、これだけでは css は html に適用されないので、html ファイルも少し修正を加える必要があります。

青の部分「<link rel = "stylesheet" href="./css/名前.css">」を追加してあげましょう。更新すれば、 css が html にも適用されているはずです。
まとめ
さて、少し長くなりましたが、 eclipse で HTML と CSS の使い方を簡単に紹介してきましたが、いかがだったでしょうか。
ファイルの作り方など、超基本的な事を覚えていただければと思います。
こちらもご覧ください。